ありとあらゆるソーシャルブックマーク(300種ほど)ボタンを一括設置できるサービスが便利すぎる
- Category :
- お役立ちWEBサービス
- | 2012.03.24
 みなさん、最近この「Share」というボタンをよく目にしませんか?
みなさん、最近この「Share」というボタンをよく目にしませんか?
これは、ソーシャルブックマークをまとめて設置できるボタンです。 今までも、こういったサービスはあったかもしれませんが、このボタンは一味違います。
”ありとあらゆるソーシャルブックマークボタン”が一気に設置できるのです。
今までなんだかんだ、ソースを貼り付けてHTMLやCSSをカスタムしていた・・そんな時もありましたが。。
今回はそんな夢のようなボタンが生成できる「addthis」というサイトを紹介します。
どんなソーシャルブックマークボタンがあるか
- google+
- Hatena
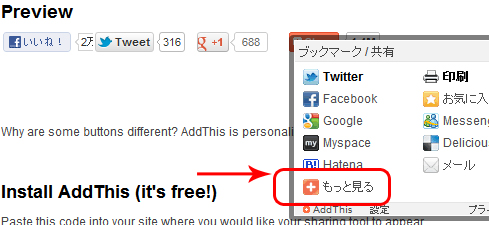
と、日本のはてブもフォローしている・・と思いきや。こちらをご覧下さい。
「もっと見る」というボタンがあります。
恐る恐る、押してみす。
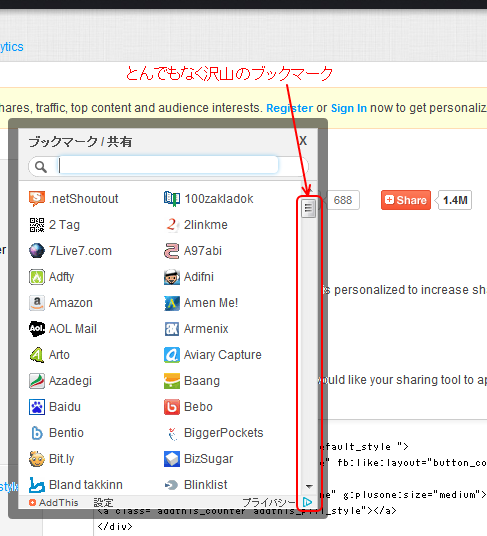
すると、なんということでしょう・・!
数えきれないほどのブックマークボタンがあります。やたらとスクロールバーが長い。
ざっと300近い数あります。
例えばこんなものがあります。ざっとピックアップ
- Amazon
- Bit.ly
- Blogger
- Delicious
- Evernote
- Hotmail
- Gmail
- Tumblr
- Hatena
- Y! Bookmarks
- TweetMeme
- Messenger
- StumbleUpon
- Kaboodle
etc…
ちなみに、mixiやgree、livedoorはありません。それに比べ、日本産hatenaはこのAddThisで候補として選べます。はてブされる事の重要性を改めて感じます。
その他に、
- お気に入り
- メール
- 印刷
という機能もあります!凄いです。
他人の+Shareでブックマークの優先順位を決められる
あと加えて、「+Share」を自分の好きなボタンが出るように設定できます。
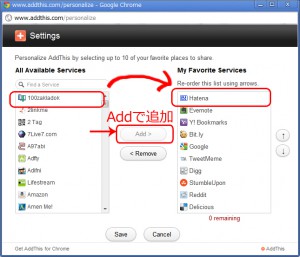
追加するときの設定メニューを押下。
Setting画面にて、左でリスト選択したものを「Add」で右へ追加。
「Save」ボタンで、完了です。
人によってブックマークサービスどれを使うかというのも違いますし!
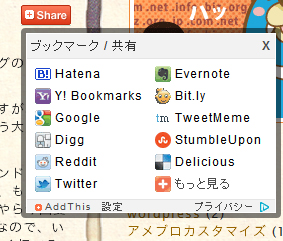
すると・・
他人の「+Share」に行っても、さきほど設定したように表示される、という機能です。ユーザ登録は不要です。
設置は簡単です
まずAddthisのサイトに行きます。
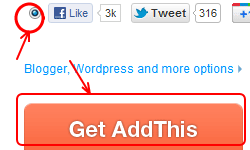
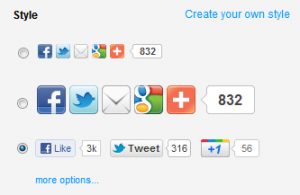
サイトTOPにすでに、どんなデザインのボタンが設置したいかラジオボタンで選択できるので選択、「Get Add This」を押します。
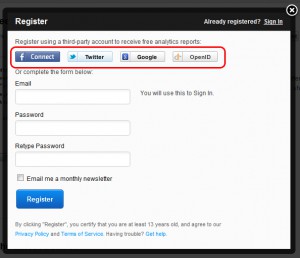
何やら、認証せよと、画面が出てきます。
これを設置したいというユーザの皆さんは、ほぼfacebookかtwitterはやっているかと思いますので、それらで認証します。
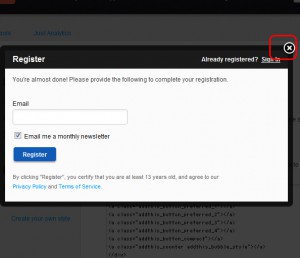
ニュースレターを届けても良ければメールを入力してくださいとあるので、「×」で、構いません。
(ニュースレターが欲しい人は入力して下さい)
また、ボタンのスタイルを選択する画面になります。
やっぱり別のデザインが良いかも。という人はここで選び直します。
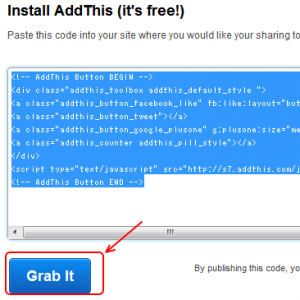
右側に、それぞれボタンデザインのソースコードが吐き出されます。
注意するポイント
ただ、ひとつ注意するポイント2点あります。
1個目。生成されたソース中のtwitterの箇所に自分のアカウントを追加します。
2個目。このソースコードを貼りつけただけでは、twitterのアカウントが(@addthis)のままです。
そこで、まず以下を付け加えます。@necozineの部分は自身のアカウントに置き換えて下さい。
<script type="text/javascript">// <![CDATA[
var addthis_config = {"data_track_clickback":true};
var addthis_share =
{
templates: {//★自分のtwitterのアカウント
twitter: '{{title}} {{url}} @necozine'
}
}
// ]]>
</script>
これで、完了です!
私がブログに貼りつけているソースコードを参考に。↓
2012-03-24 1st – jsdo.it – share JavaScript, HTML5 and CSS
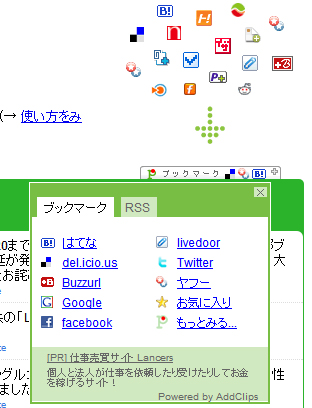
日本製のブックマークサービス
ちなみに、知っている方も多いと思いますが、日本製で同じようなサービスがあります。
終わりに
最近、有名サイトではわりと見かける「+Share」ボタン、気になって調べてみたらこんなに凄いとは驚きました。
これで、色々な人が気軽に、より簡単に記事を周囲に共有できますね。
皆さんもぜひ!!