WEBデザイン初心者の技術者にBootStrapがお勧め!BootStrapを知らない人へ入門エントリ厳選
- Category :
- WEBデザイン
- | 2012.04.05
 BootStrapとは、今、一部の技術者の中で流行っている「WEBデザイン初心者技術者でも、簡単にtwitterっぽいデザインが作れる」というものです。
BootStrapとは、今、一部の技術者の中で流行っている「WEBデザイン初心者技術者でも、簡単にtwitterっぽいデザインが作れる」というものです。
”CSSフレームワーク”と呼ばれるそうです。デザイン(CSSやJS)がすでに用意されていて、あとはそれを呼び出して組み合わせるだけ・・というものです。
基本的なボタンやフォームのデザインが用意されているだけではなく、スマートフォン対応していたり、グリッドシステムが導入されていたりと、今の流行りで対応したら良いであろう考え方や、デザインと言いながら技術も沢山盛り込まれています。
そこで、BootStrapの初心者でもよくわかるエントリを厳選して紹介したいと思います。
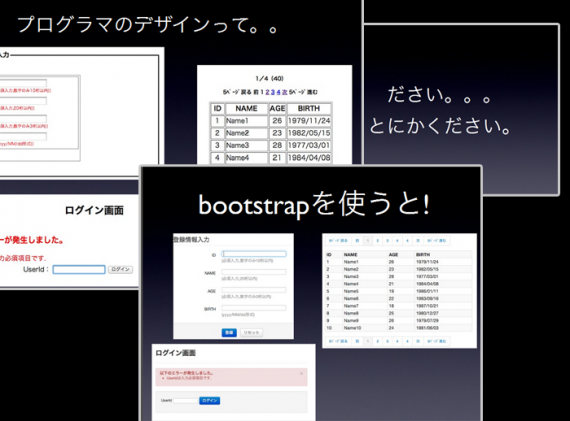
BootStrapを知らない人へ。 とても分かりやすく、BootStrapの素敵さが物凄く伝わるプレゼン

BootStrap凄いところがよくわかる。ほお~という感じ!のエントリ↓
ほお~~ と思った方は、早速、基礎を学びたいと思いませんか?
そこで、こちら。
まるで学校の授業さながら、合計1時間24分でBootStrapがマスターできる。最強にわかりやすいBootStrapの3分動画。

BootStrapをダウンロードや設置から・・実践まで、手取り足取り、1回3分の動画で全28回にわけて、事細かに解説してくれているエントリ↓
本当に手取り足取りです。わかりやすすぎます。WEB系のプログラマ1年生くらいの知識があればそれでOKです。
3分動画のもくじを紹介します
- 1 学習に必要なファイルを揃える
- 2 Twitter Bootstrapを読み込もう
- 3 グリッドシステムを理解しよう
- 4 段組を入れ子にする
- 5 流動的なレイアウトを試す
- 6 レスポンシブデザインを試すイナミックに変化させる「レスポンシブデザイン…
- 7 テーブルのスタイリングをする
- 8 フォームのスタイリングをする (1)
- 9 フォームのスタイリングをする (2)
- 10 フォームのスタイリングをする (3)
- 11 ボタンのスタイリングをする
- 12 アイコン付きボタンを作る
- 13 ボタングループを作る方法を学びます。
- 14 ドロップダウン付きのボタンを作る
- 15 タブメニューを作る
- 16 アラートメッセージを表示する
- 17 ミニラベルを表示する
- 18 プログレスバーを表示する
- 19 パンくずナビゲーションを表示する
- 20 ページナビゲーションを表示する
- 21 基本的なナビゲーションバーを作る
- 22 ナビゲーションバーに検索を追加する
- 23 ドロップダウンメニューを作る
- 24 モーダルウィンドウを作る (1)
- 25 モーダルウィンドウを作る (2)
- 26 ツールチップを表示させる
- 27 ポップオーバーを表示させる
- 28 入力時に候補を表示する
3分動画が全28回あるので、1時間と24分でできちゃいます。
もちろん、休日家族サービスしなければならない忙しいパパは、平日の合間しかできない!というような方でしたら、例えば、毎日15分~20分ほどの時間を使ったとすると、ちょうど平日の5日間でBootStrapがマスターできますね。
以上です。
これだけ?と思われるかもしれませんが、本当に厳選して色々見た結果、これさえ見ておけば良いと私が思ったエントリです。
あれやこれやググるのも良いですが、この2つを見れば「基本はOK!さっそく自分流に応用したい!」と思える素敵な解説です。
是非見てみて下さい。