真似したい!2012年流行りのパララックスやアニメーションを使ったポートフォリオサイト
- Category :
- WEBデザイン
- | 2012.08.03
 今回は、あまり複雑で凝ったものは紹介ぜす、流行りの技術を使った、「これシンプルだけど、アイディアや題材は良いかも」や「これなら真似できそう」という視点で、パララックスサイトやスクロールしてアニメーションするペラサイトを集めてみました。
今回は、あまり複雑で凝ったものは紹介ぜす、流行りの技術を使った、「これシンプルだけど、アイディアや題材は良いかも」や「これなら真似できそう」という視点で、パララックスサイトやスクロールしてアニメーションするペラサイトを集めてみました。
というのも、ポートフォリオサイトは、お仕事しながら片手間で、学生なら就職活動しながら、勉強しながら・・という方が多いのではないでしょうか。
それでも、HTML5やCSS3、jQueryを使ってパララックス、アニメーションで作ってみたい、リニューアルしたい!しなきゃ!と想いを巡らせていないでしょうか。
そういった皆さんに、参考になればと思います。
海外の真似したいと思ったサイト
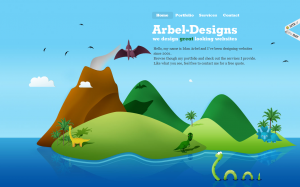
イラストがポップで可愛い、縦スクロールのサイト。わかりやすいし親近感がわく。
こちらはカッコ可愛い感じ、縦スクロールのサイト。統一感がある。でもちょっと見にくいカモ?
横スクロール。メニューが飛び出す形式。横スライドなのにスムーズで気持ちいい。
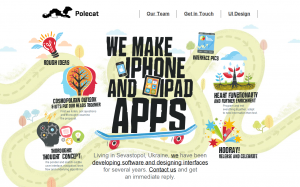
縦スクロール。イラストが可愛い、とってもキュートで構造もユーモアあって素敵な、動くサイト。jQueryふんだんに使っています。ウマイ使い方。真似したい。
http://www.catalytic-design.com/
縦スクロール&ちょいパララックス。スライドのスピードやフワっと動く感じを真似したい!デザインもキレイめカジュアルで素敵。
縦スクロール。コンクリートみたいな質感のサイトでカッコイイ。クランジデザイン。
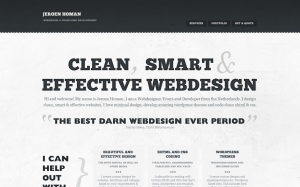
縦スクロール。グレーを基調にして落ち着いた色合い。凹みボタンやレタープレス表現を使っている。
日本の真似したいポートフォリオサイト
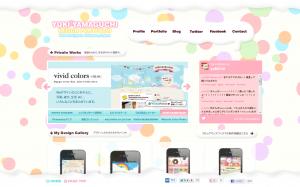
背景が動くパララックス。しかも、マウスカーソルにあわせた追随パララックス!素敵!
縦スクロール&パララックス。奥行きの使い方が素晴らしい。このような素敵なボケ写真で、パララックスを作れたらいいだろうなと思います。
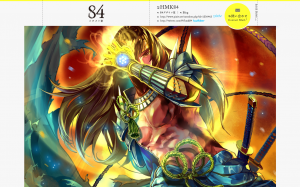
縦スクロール。作品が素敵なので、それを活かしたポートフォリオとしてとても効果的だと思います。素敵です。
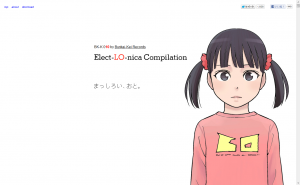
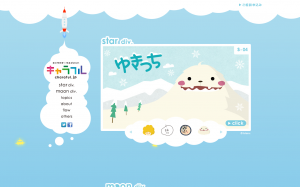
くるくるスクロール。作りは単純だけど、絶妙な動線!作りも、シンプルすぎるところがまたイラストにインパクトを感じて良いと思います。
http://bunkai-kei.com/special/Elect-LO-nica/
縦スクロール。ロケットで空・地上を行き来します。ロケットで縦スクロールするのはだいぶ定番と思いますが、ストーリーがあってやっぱり良いと思ってしまいます。
縦スクロール&パララックス。 the App Galaxy by Google こちらも、ロケットで地上から宇宙へ。やはり、みんなやってる・・でも真似したい!
http://www.guidetotheappgalaxy.com/#/developersguide/
おまけ。
ポートフォリオサイトのまとめサイト(海外)。数が豊富でどれも素敵です。
おわりに
アニメーション&スクロールとなると、やはりストーリーがあったほうが面白いですよね。
そのうえで、縦スクロールとなると、縦に長い状況を再現するのが一番わかりやすい、そうなるとやはり、地上→空→宇宙・・ロケット!がとってもわかりやすくて、皆やってるなという印象です。それにパララックス効果を加えたらより良いです。
皆やってるけど、やっぱり自分も真似して作りたくなる素敵な題材です。
スクロールというより、背景が動くだけのアニメーションなら、パララックス効果でどうやって奥行きを表現するか、アイディア勝負でしょう。
まだパララックスやアニメーションに触れたことがなくても、片手間で、簡単で良いので、自分のポートフォリオを作りつつ勉強し、いざ仕事で提案したり、仕事でやる際には、自分のポートフォリオで勉強した知識をもって「今度は凄いパララックス&アニメーション作ってやる!」という備えができたらいいですね。
私も早く素敵なポートフォリオサイトを作りたいです。